Googleしごと検索にも連携!
採用係長をまずは無料で試す
目次
まずはチェック!Googleしごと検索は自社に向いている?
1つでも当てはまる場合は、本記事の手順に沿ってGoogleしごと検索への掲載を検討してみてください。なお、構造化データのマークアップやIndexing APIの導入など技術的な対応が難しい場合は「採用係長」のような採用サイト作成ツールを活用するとスムーズです。
Googleしごと検索への掲載方法を比較
Googleしごと検索に求人を掲載する方法は、大きく分けて次の2パターンです。
| 項目 | 自社で実装する場合 (構造化マークアップ+Indexing API) |
「採用係長」を使う場合 (採用サイトを自動連携) |
| 初期費用・月額 | 開発会社に依頼する場合は制作費・改修費が発生 自社内で対応できれば工数のみ |
無料プランから利用可 有料プランも求人掲載や管理機能を含めて月額制 |
| 必要な知識 | HTML / JSON-LD / schema.org / Indexing API など、Web技術の理解が必須 | フォーマットに沿って求人原稿を入力するだけ 技術的な知識は基本不要 |
| 対応範囲 | Googleしごと検索向けの構造化データ実装・メンテナンスが中心 | Googleしごと検索に加え、求人検索エンジンや求人媒体との自動連携も可能 |
| 反映スピード | 実装後はGoogleのクロール待ち Indexing APIを実装すれば更新・停止を比較的速く反映できる |
採用係長上で求人を更新すると、連携先にも順次自動反映 運用フローがシンプル |
| 運用工数 | 求人ごとに構造化データの追加・修正が必要 サイト構成変更のたびに技術的なメンテナンスが発生 |
管理画面から求人原稿の一元管理が可能 複数求人・複数拠点の運用でも更新作業をまとめて実施しやすい |
| 向いている企業 | ・社内にWebエンジニアがいる ・既存サイトの改修コストを許容できる ・自社で細かくカスタマイズしながら運用したい |
・技術的なことは外に任せたい ・複数媒体に一括掲載したい ・少人数で採用担当を兼務している中小企業・店舗 |
「構造化データやIndexing APIをゼロから実装するのはハードルが高い…」という場合でも、採用係長で採用サイトを作成すれば、技術対応なしでGoogleしごと検索への掲載を目指せるため、初めての企業様でも導入しやすくなります。
構造化データの手動実装なしでGoogleしごと検索へ連携!
⇒「採用係長」をまずは無料で試す
Googleしごと検索(Google for jobs)とは?
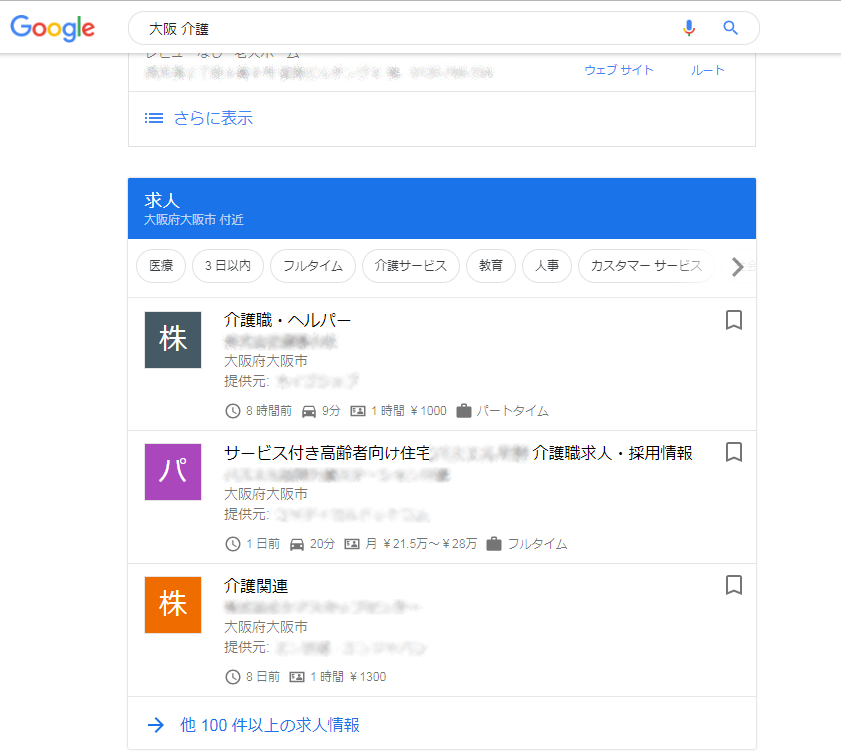
Googleしごと検索(Google for jobs)は、Googleの検索エンジン上で求人や転職などの求人情報を探していると想定されるキーワードで検索された際に、検索エンジンのTOPにあらゆる求人情報が表示される機能です。
次の画像は、Googleしごと検索(Google for jobs)により表示された求人です。

Googleは全世界のあらゆるWebサイトをクロールして、ユーザーが求める情報を検索エンジン上に表示していることはご存知の方が多いかと思います。
そしてGoogleしごと検索(Google for jobs)は、このGoogleのクローラーを活用して求人情報を読み込み、AIやディープラーニング技術をもとに検索ユーザーに最適な求人情報を表示することができます。
特徴の違いはありますが、GoogleでもIndeedと同様の機能が活用できるイメージです。
求人広告を掲載したい方へ
採用係長は最大5つの求人検索エンジン(求人ボックス、Googleしごと検索、スタンバイ、Career jet、キュウサク)にワンクリックで連携できます。ぜひ一度お試しくださいませ。
Googleしごと検索(Google for jobs)の特徴やメリットは?
Googleしごと検索(Google for jobs)の特徴や主なメリットは、下記の3つです。
Googleでのみ利用できる
Googleしごと検索(Google for jobs)は、2019年1月に日本でサービスが開始されたGoogleが展開している求人サービスです。世界中で利用されているGoogleのサービスの1つであり、無料で使えることから求職者・企業の利用が拡大しています。
求職者がGoogleで求人関連のキーワードで検索をすると、キーワードにマッチした求人情報が検索結果に表示されます。パソコン・スマートフォンの両方の検索結果で求人情報が表示されます。
なお、Googleしごと検索(Google for jobs)はGoogleのみで利用できるサービスであり、Yahoo!など他の検索エンジンでは利用できません。
SEOの影響を受けない
Googleの検索結果で上位に表示させたければ、SEO対策は欠かせません。
しかし、Googleしごと検索(Google for jobs)は検索結果ページの広告(スポンサー)枠の下に表示されるため、SEOによって表示順位が決まるオーガニック枠より上のエリアに表示される機会が増えます。
また、求人自体も求職者の位置情報で検索順位の変動・最適化がされやすいため、自然検索で順位が上がらず苦戦している場合でも、Googleしごと検索(Google for jobs)であれば、より多くの求職者に閲覧される可能性があります。
しかし、必ず上位に表示されるわけではないので、注意は必要です。
「距離」で求人を絞り込める
求職者側にとって大きいメリットとしては、希望条件に合わせて求人情報を絞ることができる点です。
職種や業種、雇用形態だけでなく、距離でも求人を絞り込むことができるため、近隣に住む求職者に求人をアピールできます。
距離で絞り込む場合、求職者の自宅から職場がどのくらい離れているか選択することができ、半径2Km〜数100キロ離れた場所まで選択範囲を決めることができます。
このような細かい絞り込み機能があることで、求職者は自分に合う求人を見つけやすくなりますし、企業側は、近くに住んでいる求職者に自社の求人を知ってもらいやすくなり、双方にメリットがあります。
Googleしごと検索(Google for jobs)掲載にかかる料金・費用の目安
Googleしごと検索(Google for jobs)への求人掲載料金は「無料」です。
理由の詳細は後述しますが、Googleしごと検索(Google for jobs)は求人情報を収集してユーザーに見せているだけであり、サイト内に求人を直接掲載するわけではないためです。
逆に言うと、「料金を支払って上位に表示させる」といったアプローチはできません。
また、自社採用サイトや他の求人媒体に掲載された情報が表示されるので、まずはGoogleしごと検索(Google for jobs)以外で求人掲載を始める必要があります。
そのため、求人掲載自体がこれからなのであれば、その分の費用は別途発生します。
Googleしごと検索(Google for jobs)以外にも無料で掲載できる求人サイトを知りたい方は、下記の記事をご覧ください。
⇒無料で求人掲載できる求人広告21選!効果を出す方法や無料掲載のメリット・デメリット、有料版との違いを解説
Googleしごと検索(Google for jobs)の利用がおすすめの企業
Googleしごと検索(Google for jobs)の特徴やメリットを踏まえて、利用をおすすめできる企業の傾向について紹介します。
求人への流入経路を増やしたい企業
Googleは多くの国民が利用している検索エンジンであり、Googleしごと検索(Google for jobs)への掲載は、自社求人の露出度を高めるうえで効果的です。
自社への応募を増やすためには、「求人をいかにして見てもらうか」がカギとなります。
流入経路がひとつ増えるだけでも、応募数に良い影響をもたらすでしょう。
お金をかけずに求人を掲載したい企業
Googleしごと検索(Google for jobs)への求人掲載は費用が一切発生しないので、予算をできるだけ抑えて採用活動を進めたい企業にも最適です。
求人広告を利用する場合、数万円、高ければ数百万円の金額が発生します。
採用活動にかかる費用を節約できるのは、企業にとって大きなメリットです。
自社採用ページを持っている企業
Googleしごと検索(Google for jobs)に求人を掲載させるには、自社採用ページを用意するか、他の求人媒体を利用する必要があります。
このうち、求人媒体は高額の料金が発生するうえに、定められた期間で求人掲載が終了するため、Googleしごと検索の利用にあたっては自社採用ページとの連携がおすすめです。
Googleしごと検索(Google for Jobs)とIndeed(インディード)の違いは?
企業が無料で求人を掲載するうえで高い人気を集めているサービスに、求人検索エンジンの「Indeed」があります。
Googleしごと検索(Google for jobs)とIndeedを使い分けられるよう、ここでは両者の違いについて解説します。
※関連記事はこちら
⇒Googleしごと検索とIndeedの両方に求人を掲載する方法とは?
IndeedよりもGoogleしごと検索(Google for jobs)の方が上位表示されるケースが多い
Googleしごと検索(Google for jobs)は、Googleの検索画面において、Indeedよりも上位に表示されるケースが多いです。
なぜなら検索画面に表示される順番が、下記画像のとおり「リスティング広告枠」→「Googleしごと検索枠」→「オーガニック枠」となることが多いためです。

GoogleからするとIndeedはあくまでも検索エンジンに出ているWebサイトなので、SEOで1位だとしてもオーガニック枠の一番上に表示されます。
Googleしごと検索(Google for jobs)は、検索画面でいち早くユーザーの目に入るため、活用次第で多くのアクセスを集めることが可能です。
有料プランや広告枠がなく、無料で掲載できる
Googleしごと検索(Google for jobs)は、インターネット上の求人情報を収集する「クロール」によって、求人が掲載されます。
そのため、求人掲載にあたって費用は一切発生しません。
Indeedのように有料プランや広告枠などはなく、ユーザーにとって最適な求人が自動的に上位表示される仕組みになっています。
コストをかけずに流入経路をひとつ増やせるため、採用活動費を抑えたい企業にとっても最適です。
直接応募はできない
Googleしごと検索(Google for jobs)は、インターネット上の求人情報を収集しているだけであり、求人をクリックすると掲載元のリンクに飛ぶ仕組みになっています。
そのため、求職者は、Googleしごと検索(Google for jobs)の中で直接応募することはできません。
応募したい求人があった場合は、リンク先の求人掲載元で応募する流れになります。
応募者管理機能はない
Googleしごと検索(Google for jobs)には、応募者に関するデータを確認したり、応募者とやり取りをしたりする機能がありません。
あくまで「求人情報を見てもらう」ための機能です。
応募者を管理したい場合は、掲載元の自社採用サイトや求人媒体で行う必要があります。
直接求人を投稿できない
Indeedで求人掲載する場合は、クロールのほかに、Indeed内で求人を直接投稿できます。
簡単なフォーマットに沿って項目を埋めるだけで求人投稿できるので、スムーズに募集を始めることが可能です。
しかし、Googleしごと検索(Google for jobs)の求人掲載方法はクロールのみであり、直接投稿することはできません。
Googleしごと検索(Google for jobs)に求人を掲載する場合は、自社採用ページを準備するか、他の求人媒体を利用する必要があります。
構造化マークアップが必要
「構造化マークアップ」とは、自社サイトをGoogleしごと検索(Google for jobs)に読み込んでもらうために、ソースコードを編集することです。
Googleしごと検索(Google for jobs)に求人を表示させるには、「この部分は職種名」「この部分は労働時間」のように、自社サイトに記載されている情報を、一つひとつGoogleのクローラーに読み込んでもらう必要があります。
そのための作業が、構造化マークアップなのです。
構造化マークアップには、HTMLに関する専門的な知識が求められます。
自社での対応が難しい場合は、外部の専門家に依頼することも解決法のひとつです。
※Indeedの料金体系やメリット・デメリット、効果を出す方法などを知りたい方は、下記ページをご覧ください。
→インディード(Indeed)とは?メリット・デメリット、効果を出す方法まで徹底解説!
Googleしごと検索(Google for jobs)に求人情報を掲載する方法は?
Googleしごと検索(Google for jobs)に求人情報を掲載するには以下の3ステップが必要となります。
- 採用ページを作る
- 構造化データをマークアップする
- ページをインデックスさせる
採用ページを作る
Googleしごと検索(Google for jobs)に求人情報を登録・掲載するには採用ページを作成する必要があります。
自社の採用ページがなくても、Googleしごと検索(Google for jobs)に対応している求人媒体に求人情報が掲載されていれば、求人媒体経由で登録・掲載することが可能です。
しかし、求人媒体は掲載形式やレイアウトが一定のため、自社採用ページよりも掲載できる情報に限りがあります。また、求人媒体は掲載料が発生し、定められた期間で求人掲載が終了するため、低コストで運用したいとお考えの方は自社の採用ページとの連携がおすすめです。
求人情報を構造化データマークアップし、サイトマップをGoogleに送信する
求人情報の構造化データをJSON-LDを用いてマークアップしたイメージです。
JSON-LDは <head> タグ内に記述するのが一般的ですが、どこに記述しても問題はありません。
※求人情報の構造化データはschema.orgのJobPostingを利用します。
構造化データのマークアップなしでGoogleしごと検索へ掲載!
採用係長をまずは無料で試す
<script type="application/ld+json"> {
"@context" : "http://schema.org/",
"@type" : "JobPosting",
"title" : "Webコンテンツ・求人広告のライター募集中",
"description" : "<p><業務内容></p>
<p>自社のオウンドメディアや顧客インタビュー、及び、クライアントの求人広告原稿のライティング業務です。</p>
<p>応募資格:学歴・経験不問・30歳くらいまでの方</p>
<p>勤務時間:09:00~18:00 (時間応相談/シフト制)</p>
<p>[加入保険]</p>
<p>法定に準ずる(厚生年金 健康保険 労災保険 雇用保険 )</p>",
"datePosted" : "2018-11-01",
"validThrough" : "2018-12-31T09:00",
"employmentType" : "正社員",
"hiringOrganization" : {
"@type" : "Organization",
"name" : "株式会社ネットオン",
"sameAs" : "https://neton.co.jp/"
},
"jobLocation" : {
"@type" : "Place",
"address" : {
"@type" : "PostalAddress",
"addressRegion" : "大阪府",
"addressLocality" : "大阪市",
"streetAddress" : "北区曾根崎新地1-1-49 梅田滋賀ビル4F",
"postalCode" : "530-0002",
"addressCountry": "JP"
}
},
"baseSalary": {
"@type": "MonetaryAmount",
"currency": "JPY",
"value": {
"@type": "QuantitativeValue",
"minValue": 220000,
"maxValue": 450000,
"unitText": "MONTH"
}
}
}
"workHours": "<p>09:00~18:00 (時間応相談/シフト制)</p>
<p>[休憩時間]</p>
<p>1時間(12時〜13時)</p>" ,
</script>※これらの構造化データマークアップは求人サイトや求人情報により書き方が変わりますので、あくまでもイメージです。
上記の構造化データマークアップには、「baseSarary」「workHours」といったコードがHTMLを囲むようにマークアップされているのが確認できると思います。
これらのコードは50種類以上あり、それぞれのコードに意味があります。
例えば、「baseSararyは仕事の基本給料」「workHoursは勤務時間」といったように、Googleがクロールしたときに間違いなく情報を読み込めるようにする、非常に大切な役割を持っています。
そしてこれらのコードには必須で入れなければ、Googleしごと検索(Google for jobs)に表示されないものがあります。
- title(職種)
- description(求人詳細・募集要項)
- datePosted(投稿日)
- hiringOrganization(募集企業)
- jobLocation(勤務地)
- validThrough(求人の有効期限)※有効期限がある場合のみ必須
ちなみに今はこの6つで表示されますが、Googleしごと検索(Google for jobs)に掲載させるかどうかを判断するのはAIです。
その判断は定期的に変わるため、できる限り多くの項目を利用してマークアップしておくと良いでしょう。
では具体的な構造化データマークアップの基礎をお伝えしたいと思います。
Indexing APIを導入する
Indexing APIというのは、クロール対象の URL を Google に送信する機能のことです。
Googleしごと検索(Google for jobs)に求人情報を表示するためには、Googleからクロールされる必要がありますが、通常のクロールでは修正された際に即時反映できるわけではありません。
そのため求人情報のURLに変更があればGoogleにすぐクロールしてほしい対象のページだと指定することで、求人情報を変更した際に情報が即時反映されるようになります。
また、採用目標を達成したため、Googleしごと検索(Google for jobs)から求人情報を削除するなども可能になります。
こういった求人情報の即時反映のためにIndexing APIがあります。
求人情報ページが追加または削除されたときに Google に直接通知するには、Indexing API を使用します。現時点では、求人情報の構造化データを含む求人情報ページをクロールするには、Indexing API を使用する必要があります。
引用:Google Developersサイト2024年10月28日確認
求人情報(の構造化データマークアップの手順
マークアップデータを確認する(HTMLソース)
下記の求人情報を例にご説明します。
| 会社名 | 株式会社ネットオン |
| 職種 | WEBコンテンツ・求人広告ライター |
| 業務内容 |
あなたにお任せしたいお仕事は、自社のオウンドメディアや顧客インタビュー記事のライティング及び、採用係長ユーザーの求人広告ライティング業務です。 主に下記のライティングをお任せします。 |
| 求めるスキル・経験 | ・ライティング経験 特に求人メディア、求人原稿のライター経験者、大歓迎♪ |
| 雇用形態 | 正社員 |
| 勤務時間 | 09:00~18:00 (時間応相談/シフト制) [休憩時間] 1時間(12時〜13時) |
| 給与 | 月給¥220,000 ~ ¥450,000(金額応相談) |
| 勤務地 | 〒5300051 大阪府大阪市北区曽根崎新地1-49-1 梅田滋賀ビル4F |
| 求人開始日 | 2023年2月1日 |
| 求人終了予定日 | 2023年3月31日 |
このような求人情報があったとします。
そしてここからHTMLデータを確認すると、下記のようなHTMLデータがみつかります。
<table>
<tbody>
<tr>
<td>会社名</td>
<td>株式会社ネットオン</td>
</tr>
<tr>
<td>職種</td>
<td>WEBコンテンツ・求人広告ライター</td>
</tr>
<tr>
<td>業務内容</td>
<td>
<p>あなたにお任せしたいお仕事は、自社のオウンドメディアや顧客インタビュー記事のライティング及び、採用係長ユーザーの求人広告ライティング業務です。</p>
<p> 主に下記のライティングをお任せします。<br />
——————————————–<br />
・自社のオウンドメディア「採用アカデミー」<br />
・顧客成功事例の取材<br />
<顧客成功事例><br />
https://saiyo-kakaricho.com/voice/<br />
・クライアントの求人原稿<br />
※あなたの希望する働き方をお伝えください!<br />
——————————————–</p>
</td>
</tr>
<tr>
<td>求めるスキル・経験</td>
<td>・ライティング経験<br />
特に求人メディア、求人原稿のライター経験者、大歓迎♪</td>
</tr>
<tr>
<td>雇用形態</td>
<td>正社員</td>
</tr>
<tr>
<td>勤務時間</td>
<td>09:00~18:00 (時間応相談/シフト制)<br />
[休憩時間]<br />
1時間(12時〜13時)</td>
</tr>
<tr>
<td>給与</td>
<td>月給¥220,000 ~ ¥450,000(金額応相談)</td>
</tr>
<tr>
<td>勤務地</td>
<td>〒5300051<br />
大阪府大阪市北区曽根崎新地1-49-1 梅田滋賀ビル4F</td>
</tr>
<tr>
<td>求人開始日</td>
<td>2023年2月1日</td>
</tr>
<tr>
<td>求人終了予定日</td>
<td>2023年3月31日</td>
</tr>
</tbody>
</table>
ここでどのHTMLがどの部分に当たっているのか確認ください。
構造化データの属性を当てはめてマークアップ(マイクロデータを用いてマークアップ)
次に先ほどのHTMLデータに対して、必要な構造化データのプロパティーとタイプをピックアップします。
構造化データ化をする方法はいくつかありますが、「JSON-LD」か「マイクロデータ」を利用する方法のどちらかが主流です。
しかし、Googleは「JSON-LD」での記述を推奨しています。
ただJSON-LDで実装しづらい場合もあるので、ここではあえてマイクロデータで説明します。
■この求人情報に必要な構造化データ
構造化データのピックアップは「https://schema.org/JobPosting」から行います。
| プロパティー | タイプ | |
| 会社名 | hiringOrganization |
会社名とURLです。
|
| 職種 | title | – |
| 業務内容 | description | – |
| 求めるスキル 経験 |
skills | |
| 雇用形態 | employmentType |
雇用形態は下記から選択
※複数選択も可能 |
| 勤務時間 | workHours | |
| 給与 | baseSalary | MonetaryAmount minValue maxValue currency value unitTextには、次のいずれかの値(大文字と小文字を区別)を使用
|
| 勤務地 | jobLocation |
|
| 求人開始日 | datePosted | – |
| 求人終了予定日 | validThrough | – |
今回の求人情報に必要な構造化データが分かりました。
ではここから、実際にマークアップをしていきます。
■マイクロデータを利用して構造化データマークアップを行ったコード
<div itemscope itemtype = “http://schema.org/JobPosting” >
<meta itemprop = “specialCommitments” content = “VeteranCommit” />
<table>
<tbody>
<tr>
<td>会社名</td>
<td><span itemprop=”hiringOrganization” itemscope itemtype = “http://schema.org/Organization”><span itemprop = “name” ><span itemprop=”sameAs”>株式会社ネットオン</span></span></span></td>
</tr>
<tr>
<td>職種</td>
<td><span itemprop = “title”>WEBコンテンツ・求人広告ライター</span></td>
</tr>
<tr>
<td>業務内容</td>
<td>
<span itemprop = “description” >
<p>あなたにお任せしたいお仕事は、自社のオウンドメディアや顧客インタビュー記事のライティング及び、採用係長ユーザーの求人広告ライティング業務です。</p>
<p> 主に下記のライティングをお任せします。<br />
——————————————–<br />
・自社のオウンドメディア「採用アカデミー」<br />
・顧客成功事例の取材<br />
<顧客成功事例><br />
https://saiyo-kakaricho.com/voice/<br />
・クライアントの求人原稿<br />
※あなたの希望する働き方をお伝えください!<br />
——————————————–</p>
</span>
</td>
</tr>
<tr>
<td>求めるスキル・経験</td>
<td ><span itemprop = “skills”>・ライティング経験<br />
特に求人メディア、求人原稿のライター経験者、大歓迎♪</span></td>
</tr>
<tr>
<td>雇用形態</td>
<td><span itemprop = “employmentType” >正社員</span></td>
</tr>
<tr>
<td>勤務時間</td>
<td><span itemprop=”workHours” >09:00~18:00 (時間応相談/シフト制)<br />
[休憩時間]<br />
1時間(12時〜13時)</span></td>
</tr>
<tr>
<td>給与</td>
<td itemprop = “salaryCurrency” >月給¥220,000 ~ ¥450,000(金額応相談)</td>
</tr>
<tr>
<td>勤務地</td>
<td><span itemprop = “jobLocation” itemscope itemtype = “http://schema.org/Place” > <span itemprop = “address” itemscope itemtype = “http:// schema .org / PostalAddress ” > <span itemprop=”postalCode”>〒5300051</span><br />
<span itemprop=”addressRegion”>大阪府</span><span itemprop=”addressLocality”>大阪市</span><span itemprop=”streetAddress”>北区曽根崎新地1-49-1 梅田滋賀ビル4F</span></span></span></td>
</tr>
<tr>
<td>求人開始日</td>
<td><span itemprop = “datePosted” >2023年2月1日</span></td>
</tr>
<tr>
<td>求人終了予定日</td>
<td><span itemprop = “validThrough” >2023年3月31日</span></td>
</tr>
</tbody>
</table>
このようにマイクロデータを利用することで、ウェブサイトのHTMLコードと共存させながら指定をすることができます。
ウェブサイトの構造次第ではこのように、HTML部分に記載する方が簡単な場合があります。
Googleしごと検索(Google for jobs)に求人を掲載する際の注意点
Googleしごと検索(Google for jobs)は、無料で求人が掲載される便利な機能ですが、コンテンツポリシーに違反していると求人が表示されません。
実際にGoogleでは、求人情報に適用されるポリシーとして、下記の内容を違反としています。
| ・求人とは関係のない情報 ・説明が不十分な求人情報 ・応募者を騙そうとする、あるいは誤解を与える情報 ・冒とく的な表現を用いた求人情報 ・求人情報を装った広告(アフィリエイトなど) ・法律に違反している求人情報 ・期限切れの求人情報 ・応募方法が示されていない求人情報 ・募集していない求人情報 ・求人の要件が明記されていない求人情報 ・応募者から金銭を求める求人情報 |
コンテンツポリシーに違反した場合、Googleの求人検索自体から自社の求人情報が削除される可能性もあるため、十分に注意してください。
※Googleしごと検索に求人が表示されない場合の対応方法は、下記ページで解説しています。
→Googleしごと検索に表示されない原因は?対応方法もあわせて徹底解説
Googleしごと検索の口コミ・評判
ここでは、Googleしごと検索を利用した企業の口コミを紹介します。
良いポイント
・掲載が無料で助かる
・多くの求職者に訴求できる
・採用管理ツール連携で一括掲載も簡単
改善してほしいポイント
・掲載方法・導入が複雑で難しい
・直接投稿機能がなく手間がかかる
・Web知識がないと掲載が困難
まとめ
Googleしごと検索(Google for jobs)に求人情報を表示させるには、かならず構造化データマークアップが必要です。
そして構造化データマークアップをする方法は2種類あります。
- マイクロデータ
- JSON-LD
どちらのやり方で行うにしても、ウェブサイトの構造によっては片方しか選択できない場合もあります。
ちなみにシステマティックに、指定したところだけ抜き出してJSON-LDを生成する方法もあるので、やり方はさまざまです。
いずれの方法に関しても必須項目をいれ、それ以外の項目も構造化データをマークアップすることで、求人情報が出やすくなるかもしれません。
Googleしごと検索(Google for jobs)に掲載できればこのように表示されます。

ぜひ、Googleしごと検索(Google for jobs)を活用する際にお役立てください。
なお、採用サイト作成ツール「採用係長」を作って採用ページを作成すれば、技術的な対応不要でGoogleしごと検索にヒットさせることができます(Googleしごと検索の掲載基準は満たしている必要があります)。無料から試すことができるので、ぜひトライしてみてください。
採用係長の導入で採用単価を圧倒的に抑えることができた事例をご紹介!
採用係長なら応募者集客の課題を解決!サービスを詳しく見る
同じカテゴリ内の人気記事