新卒・転職に関わらず、採用活動時に応募者のほとんどが活用している「採用サイト」。「自社らしさが伝わるデザインにしたいけれど、どう設計したらいいかわからない」という方も多いのではないでしょうか。
本記事では、デザイン性が高いだけでなく、情報設計の点でも優れている採用サイトの事例や傾向、ポイント・制作方法を解説します。
目次
デザインの優れた採用サイト事例25選
「かっこいい採用サイトにしたいけれど、どんなサイトがいいのかイメージできない」という方も多いでしょう。
そこでまずは、デザインが特徴的な採用サイトの事例を25社紹介します。メッセージ性が強いデザイン、企業らしさが伝わるデザイン、シンプルなデザインなど、デザインの特徴ごとにそれぞれの採用サイトのポイントも解説します。
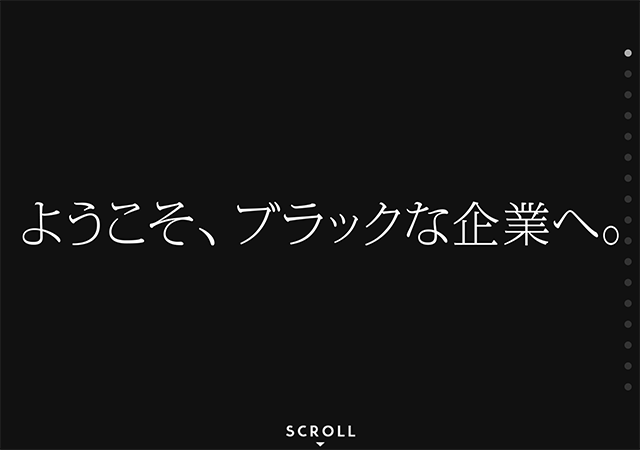
【メッセージ性】トゥモローゲート株式会社 様
真っ黒の背景に「ようこそ、ブラックな企業へ」のメッセージだけが表示された、トップページが特徴の採用サイト。思わずドキッとさせるメッセージが目を引き、続きを読ませる工夫がされています。
黒白のベースカラーに黄色のアクセントカラーを入れることや、斜めに配置した文字でスタイリッシュでクールなイメージに。1ページごとに1メッセージになっていることで読みすさを確保していることも特徴です。
https://www.tomorrowgate.co.jp/special/
【メッセージ性】サッポロビール株式会社 様
「で、どうする?」の問いかけが印象的なサッポロビール株式会社様の採用サイト。トップページからスクロールすることで、両サイドから飛び出るメニューが動きがあり、目を引きます。
ページを読込中のときには、サッポロビールのロゴのスターがくるくる回るデザインも愛らしくユニークだといえるでしょう。
https://www.sapporobeer.jp/recruit/
【メッセージ性】月桂冠株式会社 様
「日本酒は好きですか。」と細めの文字で書かれたメッセージが印象的な月桂冠株式会社様の採用サイト。
縦書きにすることで、和風な雰囲気を演出しています。
「カルチャー」や「社員インタビュー」など、会社の文化や雰囲気を伝えることを重視した構成になっており、企業文化にマッチした人材を確保したい、という想いが伝わります。
https://www.gekkeikan.co.jp/saiyo/
【メッセージ性】大成建設株式会社 様
「地図に残る仕事。」と事業内容を端的に言い表した大成建設様の採用サイト。
「建築」「土木」「事務」の3つの職種を、条件だけでなくプロジェクトストーリーとしても紹介しており、それぞれの職種を検討している人の興味を引く内容になっています。
多くの企業で社員インタビューは社員の写真を使っている中、イラストで表していることも特徴的です。
https://www.taisei.co.jp/saiyo/new/
【企業らしさ】株式会社良品計画 様
人にフォーカスした写真が多く使われていることが目を引くポイントです。
無印良品らしいシンプルなデザイン。そして企業のロゴカラーを使うことで、サイトを見ただけでも「無印良品感」が全面に伝わるデザインとなっています。
また、社員紹介では、自分自身を無印良品の商品に例えた紹介が印象的。思わず、全員のプロフィールを確認したくなる、遊び心に溢れたコンテンツです。
https://careers.muji.com/jp/recruit/
【企業らしさ】桂新堂株式会社 様
えびせんべいで有名な桂新堂様は、自社製品の「えび」そして「和」をコンセプトにした採用サイトを構成しています。
右下のトップページに戻るボタンをエビのイラストとともに「上にはねる」表現にしたり、遊び心のあるデザインやアニメーションを加えたりすることで、企業の世界観が作られています。
エビの被り物をしている社員や、和をイメージした川柳などを入れることで、アットホームな雰囲気と、ワクワク感を演出。読み進めたくなる楽しさと、一度見たら忘れられないインパクトがあります。
【企業らしさ】雪印メグミルク株式会社 様
雪印メグミルク様の採用サイトは、したたる牛乳のようなエントリーボタンが特徴的です。
スクロールするたびに動くエントリーボタンはとても目を引きます。自社商品に関連のあるモチーフを使った動きのある素敵なデザインです。
白と水色の牛乳をイメージさせるカラーとポップなイラストで、清潔感のある印象や、カジュアルで親しみやすい雰囲気を演出しています。
https://www.meg-snow.com/recruit/newgraduates/
【企業らしさ】農林中央金庫 様
農林中央金庫様の採用サイトはメッセージを縦書きにすることや、太めの文字にすることで、銀行らしい「信頼感」を演出しています。
派手すぎないアニメーションをつけることや、余白をたっぷりと取っていることで、落ち着いた雰囲気の中に新しいトレンドを感じさせられます。
「信頼」「誠実」をキーワードにしつつ、古くない印象を作りたい企業にとって、お手本のようなデザインです。
http://www.nochubank-saiyo.com/recruit/
【世界観】ナイル株式会社 様
ファーストビューのメッセージときらめくオーロラが目を引くナイル様の採用サイト。
スクロールすると、宇宙に飛び出していくかのようなアニメーションで、さらに引き込まれます。
メニューバーもわかりやすい文言になっているため、求職者が迷わない工夫がされていることが特徴です。
https://mid-career.nyle.co.jp/
【世界観】株式会社ディー・エヌ・エー 様
採用サイトとしては珍しい、レトロな雰囲気の写真が目を引く、ディー・エヌ・エー様の採用サイト。
「『面白がり』、求む。」のキャッチコピーとストーリーで、どのような人材を求めているかが一目で伝わることも特徴です。
【世界観】野村ホールディングス株式会社 様
力強い目線が目を引く、野村ホールディングスの採用サイト。
私たちの未来をじっと見据えているような写真は、人生のゴールを見据えているようにも感じます。
力強い目線と、メッセージが組み合わさると深いイメージが伝わる良い例だといえるでしょう。
https://www.nomura-recruit.jp/graduate/
【イラスト】株式会社小学館 様
黄色とオレンジの温かみのあるカラーでまとめられた、小学館様の採用サイト。
流れるようなアニメーションがついた、メインのイラストが目を引きます。イラストにマウスオーバーすると動きが変わったり、社員紹介にリンクされていることもユニークなポイント。
画面の上部ではなく、下部にメニューが固定されていることも特徴です。
https://jinji.shogakukan.co.jp/2019_teiki/
【イラスト】楽天株式会社 様
イラストと写真の組み合わせに、アニメーションを加えることで親近感と近未来的な雰囲気を演出しています。サイト全体が街を表現したようなデザインで統一されていることも特徴です。
イラストとアニメーションがふんだんに利用されていますが、道のようなデザインがあることで視線を誘導し、次に読むべきポイントがわかりやすくなるよう工夫されています。
https://corp.rakuten.co.jp/careers/graduates/
【手書き文字】株式会社日立製作所 様
トップページのスライドと、手書き文字が特徴的な日立製作所様の採用サイト。
まるで今、文字を書いているかのようなアニメーションで、思わず見入ってしまいます。
サイト全体のアニメーションも近未来的。赤・黒・白をベースに黄色と水色をポイントにしたカラーで、スタイリッシュな中にも力強い印象に仕上がっています。
https://www.hitachi.co.jp/recruit/newgraduate/
【特徴のあるデザイン】ライフネット生命保険株式会社 様
他社の採用サイトとは違った雰囲気があるライフネット生命保険様の採用サイト。
様々なコンテンツがメディアのように配置されていることや、シュールな雰囲気のイラストが目を引きます。
メニューや画面下部に情報が整理されてあるので、面白さだけでなく使いやすさも考慮されているといえるでしょう。
【特徴のあるデザイン】サントリーホールディングス株式会社 様
構成ごとに背景カラーを変更していることで、見やすさを確保しているサントリーホールディングスの採用サイト。
コンテンツがたくさんありますが、カラフルなデザインで堅苦しさはなく、むしろ「読んでみたい」と思わせる画像が特徴です。
「Our Products…」としてまるでお店の商品棚のように商品紹介がされていることもユニークなポイントだといえるでしょう。
https://www.suntory.co.jp/recruit/fresh/
【特徴のあるデザイン】株式会社商船三井 様
船の設計図のような背景が特徴的な、商船三井様の採用サイト。
右側全体に配置されたメニューが特徴的です。クリック可能な要素にマウスオーバーすると大きく表示される「More」のアイコンもユニークです。
サイトは白をベースに青とオレンジでデザインが構成されており、使用されている画像も同系色になっているため、大胆な配置ながらも統一感のある印象になっています。
【特徴のあるデザイン】株式会社三井住友銀行 様
「いい子になるな、いい個になれ。」と強いメッセージが表示される、三井住友銀行様の採用サイト。
銀行の採用サイトは、「白ベース」「控えめなアニメーション」などで信頼感のある堅い雰囲気をイメージしますが、黒ベースのデザインと大きな動きのアニメーションで一線を画します。
「これまでの銀行のイメージとは違う」と思わせる、会社の未来を伝える採用サイトになっているといえるでしょう。
https://www.smbc-freshers.com/
【特徴のあるデザイン】株式会社博報堂 様
博報堂様の採用サイトは、大胆な蛍光色とアニメーションで、創造的・クリエイティブな印象に仕上がっています。「攻めた」印象を与えるいい例だといえるでしょう。
手書きの文字を入れたり、レトロなカラーの写真を使用したり、トレンドのデザインを取り入れていることもポイントです。
【特徴のあるデザイン】日清食品株式会社 様
テンポがいいスライドショーが目を引く、日清食品様の採用サイト。
赤と白のロゴカラーで統一されているサイトはシンプルながらも、スピーディーなスライドや、キャッチーなメッセージで力強い印象を与えています。
https://www.nissin.com/jp/recruit/nissinfoods/index.html
【特徴のあるデザイン】株式会社ジェーシービー 様
ジェーシービー様の採用サイトは、スクロールすると、横にスライドする動きが特徴的です。
サイトのデザインはオーソドックスなものにしたい、派手なアニメーションはちょっと……という場合でも、横にスライドする動きならOKな企業も多いのではないでしょうか。
シンプルなサイトにする場合、洗練された動きをつけることで、新しい印象を与えることができます。
【シンプル】トヨタ自動車株式会社 様
シンプルながらもデザインへのこだわりが感じられる、トヨタ様の採用サイト。
黒をベースにした背景に、赤と白のロゴカラーでシンプルにかっこよく。また、それぞれの要素を区切り、黒い枠をつけることで見やすさを確保しています。
【シンプル】LINE株式会社 様
「これだけ?」とおもわずスクロールしてしまうほどシンプルな、LINE様の採用サイト。
トップページには、「We create “”WOW”” for the world!」のメッセージと、職種が大きな文字で並んでいるだけ。職種をクリックすると詳細な情報が見られます。
シンプルさを追求するLINEらしさを体現した採用サイトです。
https://linecorp.com/ja/career/newgrads/
【シンプル】花王株式会社 様
採用サイトのお手本のような構成をしている、花王様の採用サイト。
シンプルですが、必要な情報がわかりやすく配置されています。
「採用サイトにどんな要素が必要なのかわからない」という方は、ぜひ参考にしてみてはいかがでしょうか。
https://www.kao.co.jp/employment/kao/recruit/
【シンプル】株式会社タグチ工業
シンプルなサイトにしたいけれど、少しアニメーションもつけたい場合には、タグチ工業様の採用サイトが参考になります。
構成自体はシンプルですが、トップにスライドショーを入れていることや、背景に緑のデザインを入れていることでシンプルながらもこだわった印象を与えています。
https://www.taguchi.co.jp/recruit_newgraduate/
求人広告を掲載したい方へ
採用係長は最大5つの求人検索エンジン(求人ボックス、Googleしごと検索、スタンバイ、Career jet、キュウサク)にワンクリックで連携できます。ぜひ一度お試しくださいませ。
採用効果の高いサイトをデザインするポイント
これまで紹介した採用サイトから、気になるデザインや取り入れたいポイントなど見つかったのではないでしょうか。次に、採用効果の高いサイトをデザインするための、4つのポイントを確認してみましょう。
ターゲットやコンセプトを明確にする
採用効果の高いサイトをデザインする1つ目のポイントは、「ターゲットやコンセプトを明確にする」ことです。
どのような人に応募してほしいのか、ターゲットを明確にし求職者に伝えることで、自社にマッチした人材を獲得しやすくなります。自社の強みや採用コンセプトを「サイトコンセプト」に落とし込んで、デザインの方向性を定めましょう。
必要な情報を整理する
採用効果の高いサイトをデザインする2つ目のポイントは、「必要な情報を整理する」ことです。ターゲットやコンセプトを整理したうえで、伝えたい内容を取捨選択していきます。
伝えたい内容にあわせて、必要なコンテンツを検討してからサイト設計をしましょう。
社内の協力を得る
採用効果の高いサイトをデザインする3つ目のポイントは、「社内の協力を得る」ことです。
上記の採用サイトの事例でもわかるように、多くの企業では社員インタビューや、業務中の様子を伝えています。業務時間に写真撮影やインタビューするためには、社内の協力が欠かせません。採用担当者だけでなく、社内全体で未来の仲間を獲得していく文化を作っていくことがポイントです。
デザインのトレンドと自社のブランドイメージをおさえる
採用効果の高いサイトをデザインする4つ目のポイントは、「自社のブランドイメージとトレンドを抑えたデザインにする」ことです。
採用サイトは会社の顔。古いデザインに見えてしまうと、「ビジネストレンドを把握していないのかな」とマイナスイメージに繋がるかもしれません。自社のブランドイメージを重視しつつも、他社サイトを参考にしてトレンドのデザインや技術を取り入れましょう。
どうやって採用サイトを制作すればよいか
採用効果の高いサイトをデザインするポイントはわかっても、どのように制作すればいいのか悩む方も多いでしょう。
最後に、デザイン性に優れた採用サイトを制作する方法を紹介します。
制作会社に依頼する
自社で制作するリソースがない場合は、サイト制作会社に依頼をすることが一般的です。
制作会社に依頼した場合の相場の金額は、20〜100万円程度。オリジナルのデザインを制作するのか、テンプレートを活用するのか、ページ数などによっても料金は異なります。
採用管理システム(ATS)を導入する
「いい人材を確保するためにも、採用サイトに力を入れたいけれど、予算は少ない」という企業も多いでしょう。できるだけ予算を抑えて採用サイトを制作するためには、採用管理システム(ATS)を導入し、自社の採用サイトを持つことも一案です。
採用管理システムには、
・求人ページの制作
・求人広告媒体との連携
・応募者の情報や、メッセージを一元管理
・選考の状態や評価を一元管理
など、採用を進める上で欠かせない機能が含まれています。
採用管理システム70個の比較記事はこちら
⇒採用管理システム・採用支援ツールのおすすめ16選!【徹底比較】導入時の選び方も解説
まずはコストを出来るだけ抑えながら便利なツールを試してみたいという場合は『採用係長』がオススメです。
採用係長を使えば、複数のテンプレートから好みのデザインを選ぶだけで、「最短2分」でオリジナルの採用サイトを作ることが可能。
また、求職者の関心を高めるためのコンテンツ作成など「採用ブランディング」から「採用プロモーション」まで採用業務全般をしっかりサポートします!
さらに、下記のように複数のメリットがあります。
- 約70,000事業所が利用
- 『求人ボックス』『スタンバイ』など5つの求人検索エンジンとワンクリック連携
- SNSを活用した応募者集客も可能
- 応募者管理や面接サポートなど、採用活動における便利な機能が多数搭載
- 月額9,800円~/月で利用可能
- 中小企業がオススメする採用サイト作成ツールNo1に選ばれたことも!
当社ネットオンは、2004年の創業以来、採用Webマーケティングの分野で事業を展開し、零細企業や中小企業から大企業、さらには官公庁まで支援してきました。
電話やメールなど、お客様のニーズに応じて採用課題をサポートしますので、まずはお気軽にご連絡ください!
→採用係長に関するお問い合わせはこちらから
まとめ
効果の高い採用サイトを作るためには、採用したい人材、そして会社のコンセプトを明確にしたうえで情報を整理し、デザインに落とし込む必要があります。
「まずは採用サイトを作って効果を把握してから、詳細なデザインを検討したい」という方は、採用管理システム(ATS)を活用してみることがおすすめです。
本記事で紹介した25の採用サイトの事例を参考にしながら、自社らしいデザインを検討してみてはいかがでしょうか。
同じカテゴリ内の人気記事